Monthly Archives: December 2011
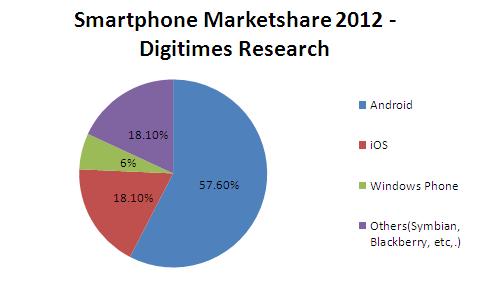
Windows Phone 7 Market Share by 2012
According to this study made by Digitimes, Windows Phone will reach 6% of the market share by 2012. It may not seem like a huge impact but if this research is correct that means that windows phone 7 doubled its market share in 1 year, making it possible that by 2015 Windows Phone 7 will be the number 3 or 2 in the mobile industry.
Let’s see if this is true, and Nokia can finally push windows phone 7 to consumers and new second and third generation phones from HTC, Samsung and other OEM.
Password box Theme problem in Windows Phone 7
Just like the textbox light/dark theme problem in windows phone 7 when you are using any color or custom background, sometimes your background makes the password box extremely hard or impossible to see, which may cause a rejection from the certification team.
If you get rejected from the certification team you know this causes you to fix the problem and more importantly the lost of time.
Here I got a solution that can help you fix this issue, is a style that you need to apply to your password box.
Here is the code you need to put in your app.xaml, between <phone:PhoneApplicationPage.Resources> </phone:PhoneApplicationPage.Resources>
CODE:
<ControlTemplate x:Key="PhoneDisabledPasswordBoxTemplate" TargetType="PasswordBox">
<Border x:Name="ContentElement" BorderThickness="0" Margin="{StaticResource PhonePasswordBoxInnerMargin}" Padding="{TemplateBinding Padding}"/> </ControlTemplate> <Style x:Key="PasswordBoxStyle1" TargetType="PasswordBox"> <Setter Property="FontFamily" Value="{StaticResource PhoneFontFamilyNormal}"/> <Setter Property="FontSize" Value="{StaticResource PhoneFontSizeMediumLarge}"/> <Setter Property="Background" > <Setter.Value> <SolidColorBrush Color="LightGray"/> </Setter.Value> </Setter> <Setter Property="Foreground" Value="{StaticResource PhoneTextBoxForegroundBrush}"/> <Setter Property="BorderBrush" Value="{StaticResource PhoneTextBoxBrush}"/> <Setter Property="BorderThickness" Value="{StaticResource PhoneBorderThickness}"/> <Setter Property="SelectionBackground" Value="{StaticResource PhoneAccentBrush}"/> <Setter Property="SelectionForeground" Value="{StaticResource PhoneContrastBackgroundBrush}"/> <Setter Property="Padding" Value="2"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="PasswordBox"> <Grid Background="Transparent"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Disabled"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="EnabledBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="DisabledBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="FocusStates"> <VisualState x:Name="Focused"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="EnabledBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <SolidColorBrush Color="White"/> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="EnabledBorder"> <DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneTextBoxEditBorderBrush}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Unfocused"/> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="EnabledBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Margin="{StaticResource PhoneTouchTargetOverhang}"> <Border x:Name="ContentElement" BorderThickness="0" Margin="{StaticResource PhonePasswordBoxInnerMargin}" Padding="{TemplateBinding Padding}"/> </Border> <Border x:Name="DisabledBorder" BorderBrush="{StaticResource PhoneDisabledBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="Transparent" Margin="{StaticResource PhoneTouchTargetOverhang}" Visibility="Collapsed"> <PasswordBox x:Name="DisabledContent" Background="Transparent" Foreground="{StaticResource PhoneDisabledBrush}" Password="{TemplateBinding Password}" PasswordChar="{TemplateBinding PasswordChar}" Template="{StaticResource PhoneDisabledPasswordBoxTemplate}"/> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>Windows Phone 7 Maximizing Your Profit
Wanna know how to truly maximize your profit on Windows Phone 7?
Russ Fustino’s 7 part on maximizing your profit is an awesome guide on what to do and tips/tricks that will sure help you.
Check it out!, Russ ToolShed – Maximizing Profit on WP7
Free WP7 Apps vs. Free Android Apps
Which OS is better in terms of revenue and productivity? Is it the famous Android or the New kid on the block Windows Phone 7?.
Well, we launched our popular FREE Mortal Kombat Tactics App in both markets. Keep in mind that Android has around 36% market share of the smart phones and Windows Phone 7 started with around 5 – 6%.
Here are the numbers for both platforms, and we are comparing the first 5 Days of the application (having a lot of experience in the marketplace I noticed that the first 5 days are crucial for the success of the App).
Android is using the Advertising AdMob and WP7 is using its PubCenter.
Android:
Day 1
1,866 Impressions / $0.57 Revenue
Day 2
497 Impressions / $0.27 Revenue
Day 3
521 Impressions / $0.05 Revenue
Day 4
496 Impressions / $0.25 Revenue
Day 5
304 Impressions / $0.13 Revenue
Giving us a grand total of 3,684 Impressions and $1.27 in Revenue
Windows Phone 7:
Day 1
2,070 Impressions / $1.28 Revenue (already surpassed Android’s 5 days)
Day 2
1,903 Impressions / $2.52 Revenue
Day 3
2,391 Impressions / $4.63 Revenue
Day 4
3,693 Impressions / $3.86 Revenue
Day 5
2,274 Impressions / $2.48 Revenue
Giving us a grand total of 12,331 Impressions and $14.77 in Revenue
Watching those numbers I must say that Windows Phone 7 is clearly the winner here. There are many reasons why Android fails to have the same numbers as Windows Phone 7 and I believe is because the Mass amount of applications, Lack of visibility on the “new” category, etc.
Tell me what you think.
Featured WP7 App – Comics Trivia
If you think you know your comics, check out Comics Trivia. The Windows Phone game is full of over 2,000 questions from your favorite comics.
When you first launch the app you will need establish a user name for the online leaderboard and after that, get ready to be humble. The questions cover a lot of ground from the classic titles to the new age comics. Thankfully, the questions are multiple choice so you can always get lucky if you have no clue on the answer. Each game is ten questions and the leaderboard scores are cumulative.
Graphically, Comics Trivia is nicely done with various comic book heroes filling up the background as you are quizzed. The developer should consider adding a gallery page to the game to showcase some of these graphics. Settings are simple, covering music on/off and vibration on/off.
All in all, Comics Trivia is a fun game to pass the time. Comics Trivia is a free game and you can find it here at the Windows Phone Web Marketplace.
Featured WP7 App – Game Scout
Video games. Can’t live with ’em can’t live without ’em, am I right? Well some of you might be able to live your life without becoming a trigger-happy profanity machine for 20 minutes everyday, but for those who can’t we know you need your gaming fix even when you’re on the go.
Enter Game Scout, an app dedicated to collecting all of the latest news, user reviews, and videos about all of those digital guilty pleasures. It may sounds like a typical collect-the-news-feeds app on first impression, but where Game Scout is unique is in its self-contained ‘social network’.
When you download the app, it basically acts like you’ve just registered an account with a website (there’s no log in or even setup required). From then on out you can immediately dive into and contribute your own user reviews of video games, or you can even submit games that haven’t been included in the database yet. Of course you don’t have to participate in the user-centric side of the app, which is when you’ll run into Game Scout’s great collection of imported news and videos from around the web — all of which can be filtered based on what console/portable/smartphone you prefer.
Game Scout is a unique little app that could be worth any gamers while as more and more people begin to use it and contribute original content. The app is Mango-ready and available for free in the Marketplace
Check out the video made by Windows Phone Daily giving you a quick view of the app and all its great features.
Ultimate Style for a TextBox in Blend 4 for Windows Phone 7
If you have a custom background (other than the black or white background) you may have noticed that your textboxes plays tricks with you on the dark and light themes.
With this resource, this will allow you to have any color background, any graphics that you might have and have a consistent TextBox style that will be readable in any theme.
Just insert this code into your app.xaml, in between.
<Style x:Key=”MainTextBoxStyle” TargetType=”TextBox”>
<Setter Property=”FontFamily” Value=”{StaticResource PhoneFontFamilyNormal}”/> <Setter Property=”FontSize” Value=”{StaticResource PhoneFontSizeMediumLarge}”/>
<Setter Property=”Background” Value=”LightGray” />
<Setter Property=”Foreground” Value=”{StaticResource PhoneTextBoxForegroundBrush}”/>
<Setter Property=”BorderBrush” Value=”{StaticResource PhoneTextBoxBrush}”/>
<Setter Property=”SelectionBackground” Value=”{StaticResource PhoneAccentBrush}”/>
<Setter Property=”SelectionForeground” Value=”{StaticResource PhoneTextBoxSelectionForegroundBrush}”/>
<Setter Property=”BorderThickness” Value=”{StaticResource PhoneBorderThickness}”/>
<Setter Property=”Padding” Value=”2″/>
<Setter Property=”Template”>
<Setter.Value>
<ControlTemplate TargetType=”TextBox”>
<Grid Background=”Transparent”>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name=”CommonStates”>
<VisualState x:Name=”Normal”/>
<VisualState x:Name=”MouseOver”/>
<VisualState x:Name=”Disabled”>
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Visibility” Storyboard.TargetName=”EnabledBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″>
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Visibility” Storyboard.TargetName=”DisabledOrReadonlyBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″>
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name=”ReadOnly”>
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Visibility” Storyboard.TargetName=”EnabledBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″>
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Visibility” Storyboard.TargetName=”DisabledOrReadonlyBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″>
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Background” Storyboard.TargetName=”DisabledOrReadonlyBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″ Value=”{StaticResource PhoneTextBoxBrush}”/>
</ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”BorderBrush” Storyboard.TargetName=”DisabledOrReadonlyBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″ Value=”{StaticResource PhoneTextBoxBrush}”/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Foreground” Storyboard.TargetName=”DisabledOrReadonlyContent”>
<DiscreteObjectKeyFrame KeyTime=”0″ Value=”{StaticResource PhoneTextBoxReadOnlyBrush}”/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name=”FocusStates”>
<VisualState x:Name=”Focused”>
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Background” Storyboard.TargetName=”EnabledBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″>
<DiscreteObjectKeyFrame.Value>
<SolidColorBrush Color=”White”/>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”BorderBrush” Storyboard.TargetName=”EnabledBorder”>
<DiscreteObjectKeyFrame KeyTime=”0″ Value=”{StaticResource PhoneTextBoxEditBorderBrush}”/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name=”Unfocused”/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name=”EnabledBorder” BorderBrush=”{TemplateBinding BorderBrush}” BorderThickness=”{TemplateBinding BorderThickness}” Background=”{TemplateBinding Background}” Margin=”{StaticResource PhoneTouchTargetOverhang}”>
<ContentControl x:Name=”ContentElement” BorderThickness=”0″ HorizontalContentAlignment=”Stretch” Margin=”{StaticResource PhoneTextBoxInnerMargin}” Padding=”{TemplateBinding Padding}” VerticalContentAlignment=”Stretch”/>
</Border>
<Border x:Name=”DisabledOrReadonlyBorder” BorderBrush=”{StaticResource PhoneDisabledBrush}” BorderThickness=”{TemplateBinding BorderThickness}” Background=”Transparent” Margin=”{StaticResource PhoneTouchTargetOverhang}” Visibility=”Collapsed”>
<TextBox x:Name=”DisabledOrReadonlyContent” Background=”Transparent” Foreground=”{StaticResource PhoneDisabledBrush}” FontWeight=”{TemplateBinding FontWeight}” FontStyle=”{TemplateBinding FontStyle}” FontSize=”{TemplateBinding FontSize}” FontFamily=”{TemplateBinding FontFamily}” IsReadOnly=”True” SelectionForeground=”{TemplateBinding SelectionForeground}” SelectionBackground=”{TemplateBinding SelectionBackground}” TextAlignment=”{TemplateBinding TextAlignment}” TextWrapping=”{TemplateBinding TextWrapping}” Text=”{TemplateBinding Text}” />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
After this step is done, just click on your TextBox and apply the style named MainTextBoxStyle